
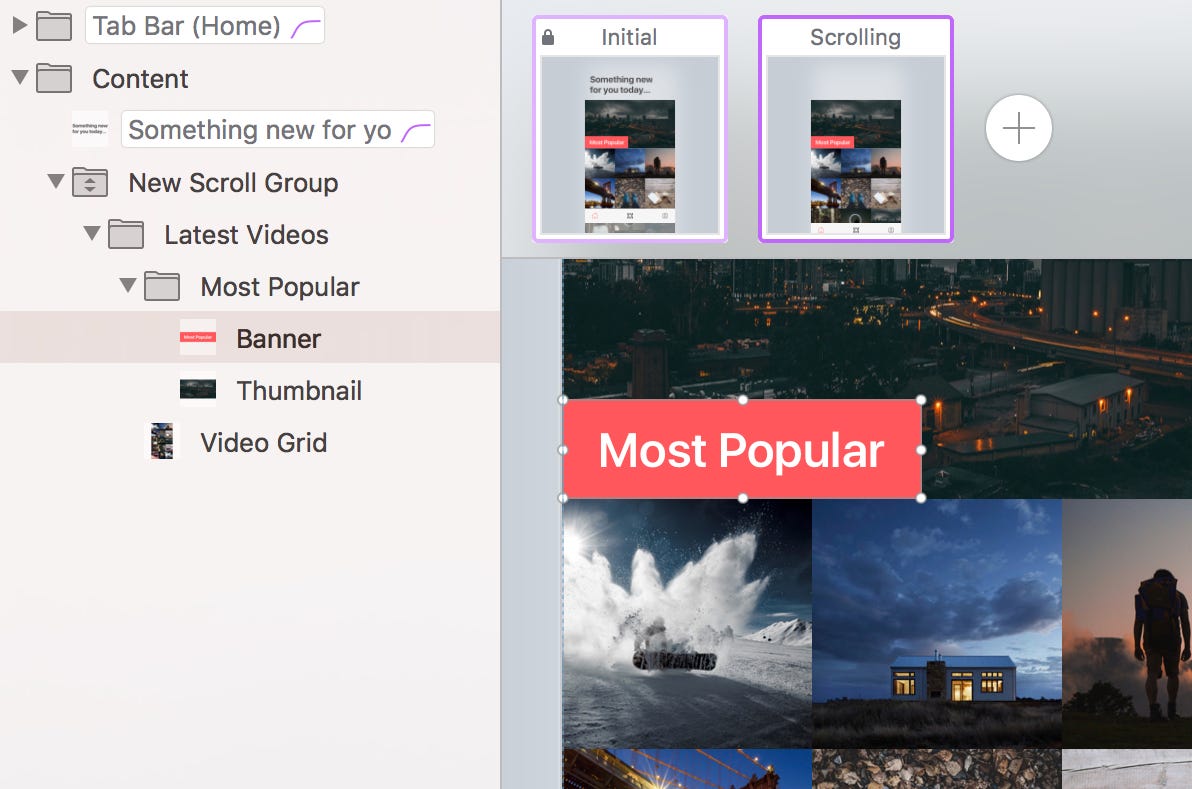
Fancy screen transitions are less important at this stage it is more important to see how easy things are and if the app is intuitive to navigate, so full-screen page transitions (slide left/right/up/down, pop, and fade) work well. You should make sure there aren’t too many steps to do those basic tasks you set up in your user flows. You can make a low fidelity click-through prototype to get a sense of how a user might navigate through your app. “I have put together some wireframes of page layouts.”Īt this point, you actually have the content segmented into screens. Tools we use during this stage at ArcTouch: whiteboard, Post-its®, pen and pencil, Sketch (from Bohemian Coding) 2. The prototypes to come will be based on these user flows: When creating these flows, you start laying out the foundation, defining the screens needed in your app, as well as important actions needed on these screens. Think from the user’s perspective of some common tasks they will want to accomplish in your app, and lay out the basic flows they will go through. Instead, it is important to start laying out your user flows.

“Right now I am just organizing content and creating the app feature set.”Īt this stage, you have nothing visual to prototype. Ask yourself, “Where am I in the design process?” By analyzing which design stage you are in, and what you want out of your app prototype, you can create a prototype with low or high fidelity to match your needs.Īsk yourself, “Where am I in the design process?” It is best to prototype whenever you can, however projects are usually restricted by time constraints or budget.
TIMING ANIMATIONS IN FLINTO HOW TO
It is easy to say you want to prototype your mobile app, but it can be daunting to know how to get started. What will happen when I scroll down this page or tap this button? Will there be an animation when I earn a badge, or complete a level? This additional finesse is what sets great apps apart from the rest.

This is near impossible to demonstrate with a static image of a screen. Once you have a basic prototype of your app design, you can begin to think of ways to make the experience even more magical.

Why would designing an app be any different? If you want to be successful, you should test the waters with your app before you make it live. Remember the last time you tried something new? Chances are it took you at least two tries to get it right. App prototyping is a proven technique that ArcTouch uses during our design process to help make lovable apps.


 0 kommentar(er)
0 kommentar(er)
